l’idée de ce projet était, en 3 heures de copier un site internet en HTML & CSS
En 3 heures nous devions mettre en œuvre les notions de html apprises sur les semaines précédentes
Que les balises de base, appliquer les DIV, mais aussi et surtout
Les classes et ID en CSS

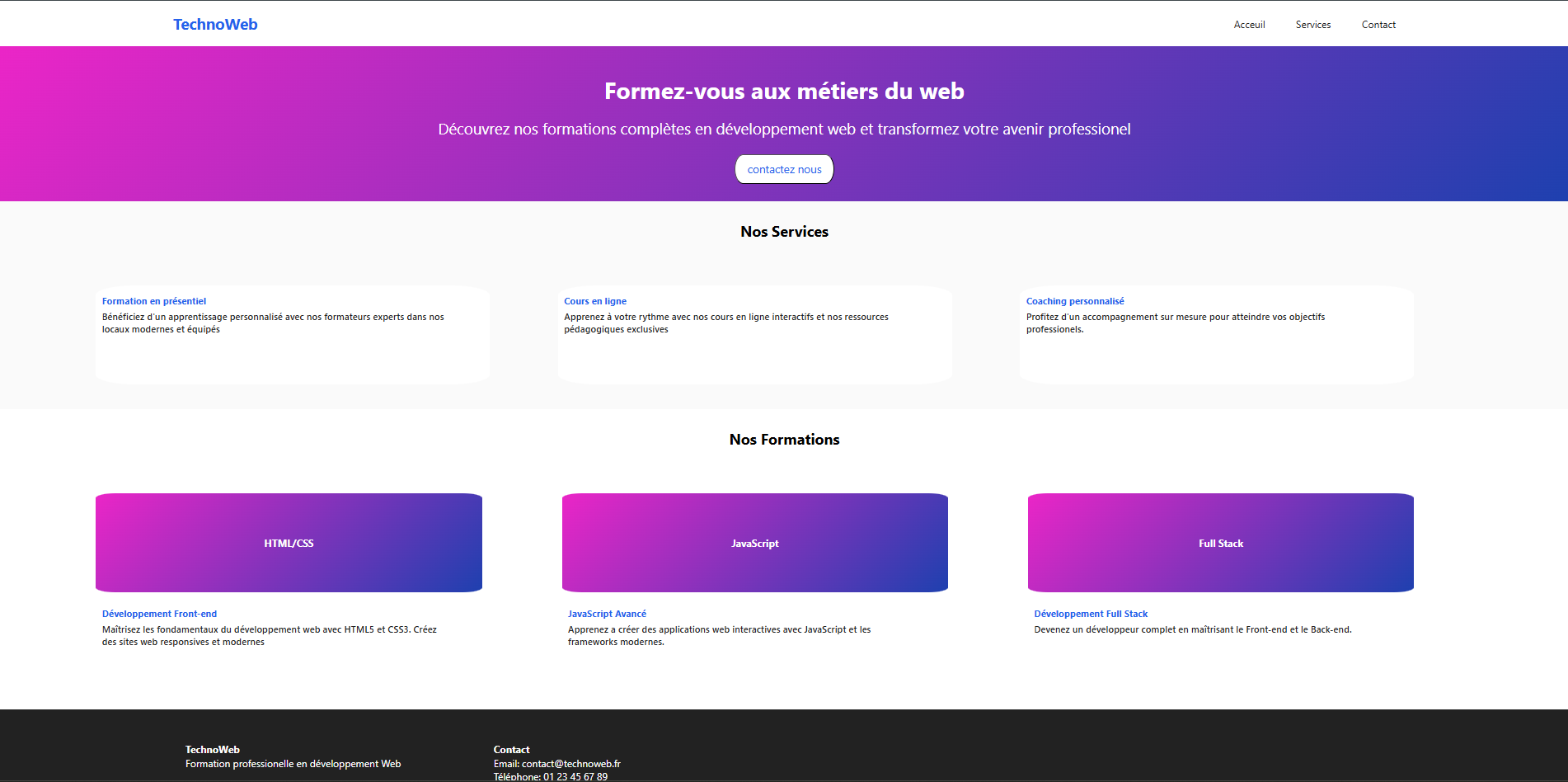
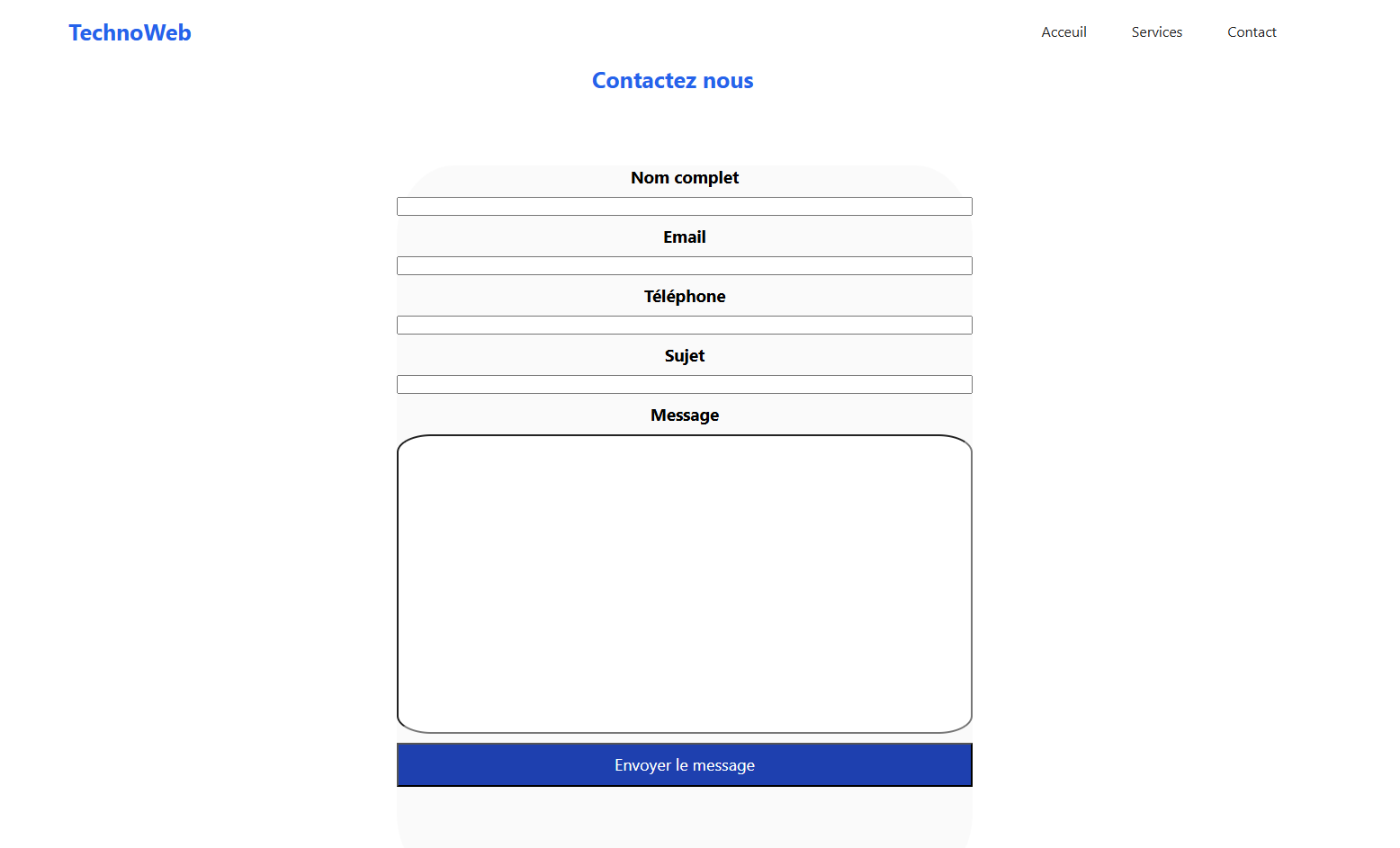
l’idée était de reproduire la page ci dessus, faire en sorte que tous les liens du header soient cliquables. on a du donc créer en parallèle en fiche de contact reliée au bouton » contact »

évidemment ce site n’est que l’application des bases apprises au début de l’année
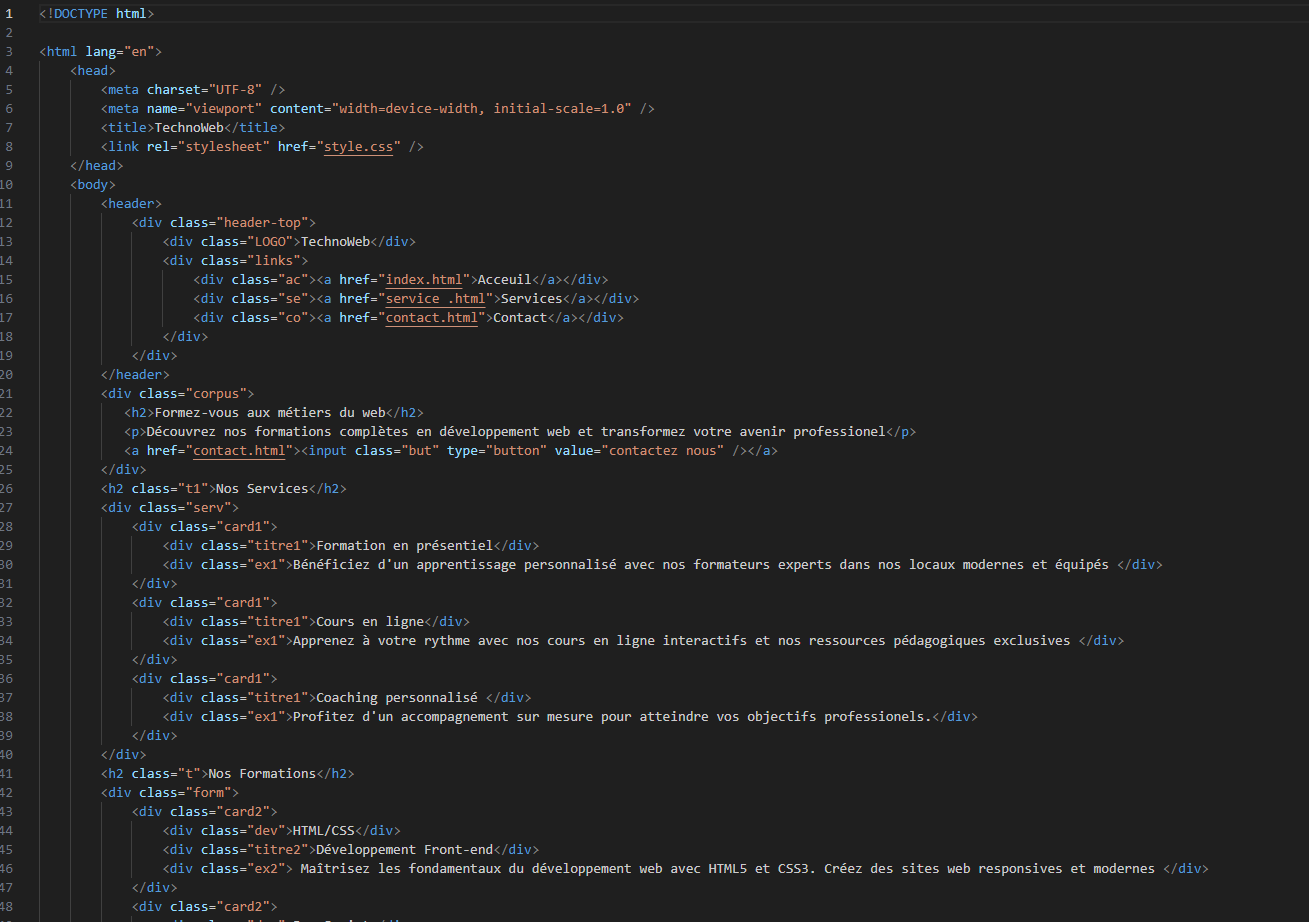
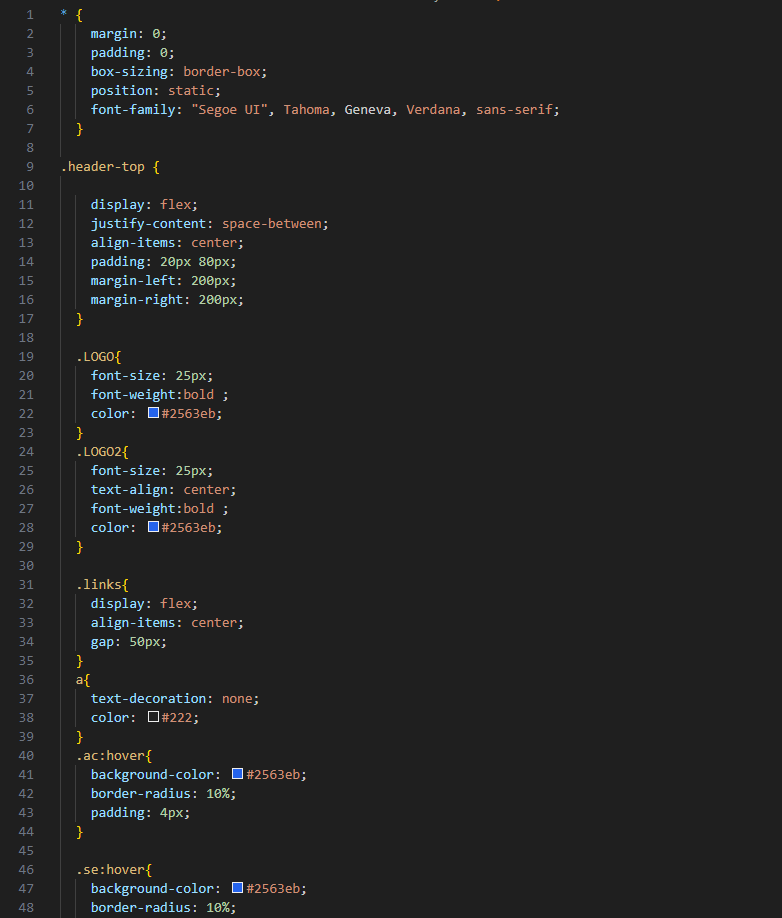
ci dessous un extrait des codes fait pour le site :
il est évident que l’entièreté n’y est pas .


ce que ça m’a apporté:
Ayant déjà pas mal codé en HTML CSS, cet examen m’a permis de surtout nourrir les connaissances que j’avais, j’ai pu retravailler mes failles et voir ce que je pouvais améliorer il m’a aussi apporté une certaine polyvalence dans ma manière de coder.

Laisser un commentaire